How Different Is Web Design from Web Development?
These two roles are key when building a website

Confused about the differences between web design and web development?
Let us help you out. In this article, we’ll explore where they overlap as well as what the distinctions are between the two.
In a Nutshell: Web Design vs Web Development
We’ll start by explaining the fundamental difference between the two. Although there is some overlap between the two roles, they require different skill sets.
Web development is concerned with the entire process of creating a website, from the building blocks of coding it through to network security configuration, database administration, and even web design resources.
Web design, on the other hand, usually has a more narrow focus (although it’s no less vital). It’s principally concerned with how the website looks and feels to the end user.
Let’s dive into the differences in a little more detail.
What Is Web Development?
Web developer skills are highly sought after for good reason. Every organization, from the biggest corporate seller of computer phone systems to the smallest charitable association, needs a secure, attractive, and well-functioning website to compete in the modern world.

The process is generally divided into two: back-end and front-end development.
Back-end Development
The “back-end” is the server side of a website. In other words, it describes all the coding that sits in the background and determines what the end user of the website sees on their screen. The back end stores all the data, bringing together the server with the database and the application for running the website.
The key goal of the back-end developer is to ensure that the server, the application, and the database all work well together. It requires a sound knowledge of the requirements of the overall project and excellent task prioritization skills.
Front-end Development
When you visit a site and interact with it, it’s the skills of the front-end developer you have to thank if everything goes smoothly. Front-end development is all about the user experience.
Design, layout, and interactivity are optimized by the developer using code that determines how you see the site. From how images and animations are displayed to how you make choices using drop-down menus and how the text is displayed: all of it comes under the aegis of the front-end developer.
Full-stack Development
Finally, there’s full-stack development. This encompasses both back-end and front-end development. It’s quite common to hire a full-stack developer for smaller jobs where the project budget is limited, but full-stack developers are always in heavy demand across the whole industry.
What Is Web Design?
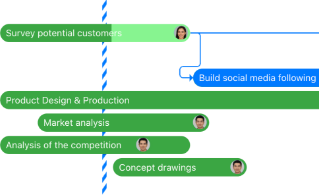
When a site is first being planned, the web designer’s role is to come up with ideas for how it will look. They’ll do this using a number of graphic design tools and techniques such as template building and wireframing to create the website’s basic layout.

Here are a few of the aspects of site design that will be given particular attention:
Visual Design
This is probably what many people think of first when they hear the word “design”. Logos, colors, and images all form part of this. The designer will come up with a few mockups and color palettes for consideration.
Overall, the visual designer’s main aim is to make the site look attractive to the user, in response to the top web design trends. This doesn’t just mean making pretty pictures and patterns for the sake of it. Instead, the focus is on using visuals to perfect the user interface and enhance the user experience.
User Interface
The user interface is all about how the user interacts with the site. The design elements of this are crucial and include input elements such as the perfect logo, drop-down menus or data fields, navigational controls like search fields or tags, information provision via message boxes, progress bars, and so on.
Part of the skill of the web developer is in being able to combine these practical elements of site design with visual ones. The ultimate goal is to make something that works seamlessly and also looks great.
User Experience (UX)
This is so important that everyone on the team should be thinking about it at least to some extent. Whether your project uses developers who are entirely in-house or outsourced, and regardless of specialization, every individual working on a project needs to put front and center the end user’s experience.
User experience design focuses on how a visitor to the website feels. Can they accomplish their goals easily? Is the website sufficiently accessible? Does everything work as expected, or is navigating the site frustrating in some way?
A website that leaves a visitor feeling unsatisfied is one they won’t visit again, so it’s crucial to get this right the first time, especially when you register a domain in NZ, AU, or any other country-specific domain.
Important Factors in UX Design
This is where the jobs of the web designer and web developer come together. Nailing these UX design elements is the joint responsibility of the whole team.

While web designers focus more on the user interface and look, web developers have any number of development and legacy mainframe tools at their disposal to ensure perfect functionality.
Speed
It doesn’t matter how great your website looks if it’s slow. Be honest. How long do you wait around when a site is slow to load? Exactly.
If your website’s sluggish, it’s also bad for SEO. Search engine algorithms often penalize websites that are slow to respond.
Site Structure
Your site should be simple to navigate. Ideally, the user should be able to glide seamlessly from one page to another almost without noticing. If they can’t find the page they’re looking for, that’s a problem. This is another element of your site that’s important for SEO too. If human beings find it difficult to find their way around your site, so will the search engine crawlers that are trying to index it.
Compatibility
We’ve all run into problems with compatibility between devices and apps from time to time. It’s a regular challenge across the modern world. This is why it’s so important to make sure everything works correctly before finalizing the product, whether you’re developing a cell phone app, installing IVR technology on a telecommunications platform, or indeed creating a website.
Testing to make sure your site looks good across a range of browsers and devices is essential. You can speed up the process by using a cross-browser validation program as part of your development protocol.
Web Development: Art or Science?
Developing a website is both an art and a science. The skills needed to create the perfect site range from high-level knowledge of multiple coding techniques to the skilled draftsmanship of a graphic designer and the flair of the artist.

It’s a team project, in other words. And the demand for the skills offered by both web developers and web designers won’t be disappearing any time soon.
Zenforms: Development without the Code
Zenforms is a no-code web form application that allows you to create forms and surveys to connect with those who matter the most to you. It is designed to be adaptable, user-friendly, and ideal for collaboration. Its applications are virtually limitless thanks to a wide range of intuitive and creative form-building features.
Create standalone forms with a single click, without the need for a website. Alternatively, you can embed a form on your existing website using an “iframe.”
Zenforms enables you to better understand ongoing projects, collect valuable data for the next product launch, or simply collect valuable feedback from your community!
Perhaps the best aspect of Zenforms is its integration with the rest of the Zenkit Suite!
Just like other Zenkit applications, Zenforms works in perfect harmony with the rest of the Zenkit Suite!

So, once you’ve collected your data with Zenforms, you can use To Do to create tasks, Hypernotes to create knowledge bases, Projects to analyse results, Base to structure work, and Zenchat to communicate with your team!
About the Author: John Allen is a driven marketing professional with over 14 years of experience. He has an extensive background in building and optimizing digital marketing programs across SEM, SEO, paid media, mobile, social, and email, with an eye to new customer acquisition and increasing revenue. He’s also the director and SEO expert at 8×8.
FREE 20 MIN. CONSULTATION WITH A PROJECT MANAGEMENT EXPERT
Wanna see how to simplify your workflow with Zenkit in less than a day?
Book a Live Demo