Text in Context
How rich text in Zenkit can boost your team’s communication

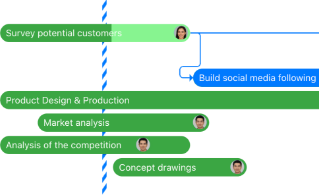
Text — it’s what we use to communicate all day, every day. (Hint: You’re looking at it right now.) So, it’s almost too easy to forget what an impact well-designed text has on a reader’s ability to understand, and even enjoy reading. In Zenkit, it used to be that you could only use one sort of text to get your message across — plain text. But plain text can only convey so much information…
This week I want to focus on a feature we released along with our big design update, but hasn’t had its fair share of the limelight yet. Our brand new text fields!

Now, we didn’t reinvent the wheel here. All we did was make it easier for you to format text to make your messages stand out and give them some context. But what good does that do you?
The Benefits of Well-Designed Text
According to the Handbook of Human Factors in Web Design; font type and size, vertical and horizontal line spacing, line length, and several other factors all affect a reader’s comprehension of the text.
Especially in the fields of web design and content creation, guidelines for text formatting abound. Why? Because in the midst of work emails, news pieces, social media, and other web-related reading, busy professionals do not have the time or energy to decipher plain, boring, confusing text.
It has become the norm to format text clearly and include rich media to help the reader along. Here are a few ways text formatting can help text readability and reader comprehension:
- Visual hierarchy helps the reader find the most important points
- Clarity is gained through the use of bullet points and sub-headings
- Increased reader understanding through the inclusion of images or diagrams
- Ease of reading & reduction of eye strain increases with increased font sizes
But why is this important to use inside an app? After all, it’s not like you’re writing a blog post or publishing text publicly…
Well, just like with a well-crafted email, a well-crafted task description, user story, or blog draft written in Zenkit will help your team better understand your message, potentially reducing stress and confusion, and leading to better collaboration.
The possibilities are endless! If you’re working in a big team and frequently need to use template text for emails or blog posts, you could use the HTML text editor to create and share templates that fit your brand. If you use Zenkit to save recipes, you can now include the step-by-step images shown on the site if you want.
So let’s get to it!
Markdown and HTML in Zenkit
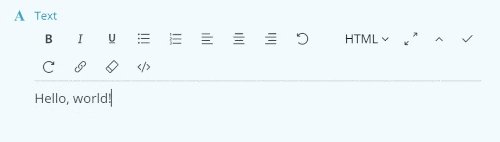
By switching from Plain text to Markdown or HTML editing in Zenkit, you can use all the one-click formatting tools you’re familiar with: make your text bold, italic, or underlined, create ordered & unordered lists, and add links to any anchor text in a snap.

Made a mistake? Just hit ‘undo’, or use the eraser button to return your selection to plain text.
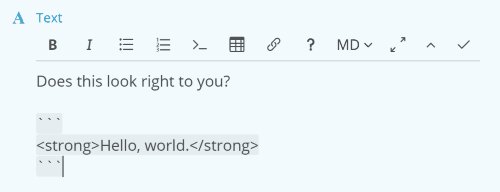
In the Markdown mode, you can also add tables and style code snippets to show as code to anyone viewing but not editing it.

Need help with Markdown? Hit the “?” button for a quick guide to markdown. If you’re not yet a markdown pro, we’d also suggest you check out Daring Fireball and GitHub’s guides to markdown syntax (Zenkit supports both ‘flavours’).
Distraction-Free View
In addition to the text formatting options, we’ve also introduced a ‘full screen’ option for when you really just need to write. In full-screen mode, the rest of Zenkit is hidden behind your text editor, so you won’t be distracted by other items, notifications, or reminders.

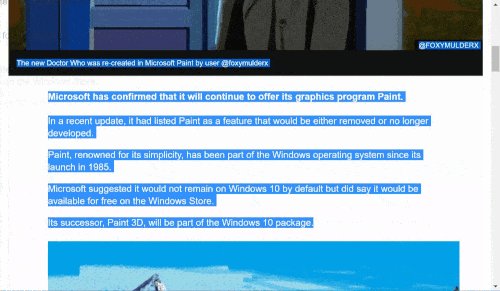
Something even cooler, though, is that you can drag and drop webpages right into Zenkit. Yup. You read that right.
Highlight any part (or even all) of a webpage, then simply drag and drop it into the full-screen text editor to see it replicated exactly!

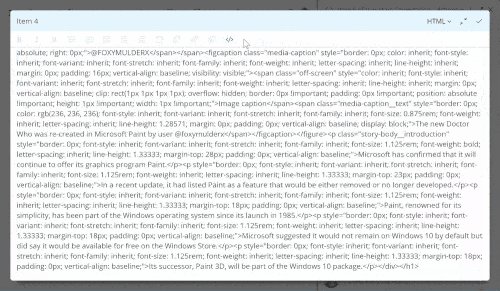
This would be a great way to share design ideas with the rest of the team or collect nicely formatted articles to read later. You can also click the ‘source’ button (</>) to view the code behind it.
We hope you enjoy this extra level of customisation and flexibility that rich text adds to your workflow! For a full breakdown of Zenkit’s new rich text formatting capabilities, check out our Knowledge Base.
Cheers,
Siobhan & The Zenkit Team
P.S. Got feedback? We’d love to hear from you! As always, reply here, send an email to hello@zenkit.com, or fill out our blog feedback form.
FREE 20 MIN. CONSULTATION WITH A PROJECT MANAGEMENT EXPERT
Wanna see how to simplify your workflow with Zenkit in less than a day?
Book a Live Demo